Digital Accessibility Blog
Digital accessibility means opening doors to digital content to people with disabilities. To us it is a subset of accessibility in the general sense: supporting everyone’s right to access and understand information.
Digital accessibility requirements are developed by the World Wide Web Consortium and inform laws and regulations like Section 508 of the Rehabilitation Act and the guidelines of the U.S. Access Board.
At Plainlii, as part of our plain language practice—including consulting and training—we are well versed in accessibility requirements, needs, and compliance. We work with trained professionals who are not only expert practitioners but also contribute to guidelines for ensuring accessible access to information. Plainlii’s President, Romina Marazzato Sparano, is a contributor to U.S. Access Board (federal agency that advances accessibility) guidelines such as U.S. Access Board’s Best Practices for the Design of Accessible COVID-19 Home Tests.
We also implement data driven information visualization practices to ensure perceptual quality for all readers and use a variety of tools and strategies for accessibility verification in each of the categories from the WCAG guidelines.
Let’s take a closer look at the accessibility features and what organizations need to consider.
Perceivable
The perceivable principle ensures that users can detect and interact with content through different senses. This includes making information presentable in ways that can be perceived by users with visual, auditory, or cognitive disabilities. Proper document formatting, sensible color choices, and clear alternatives for non-text content are essential for perceivability. A few key items include:
- Screen Reader Testing with NVDA
- Color and Contrast Checkers from the aXe DevTools kit
- Alt Text review for completeness
- Multimedia checks like Adobe Acrobat Pro DC’s Accessibility Checker
Operable
Operability focuses on ensuring users can navigate and interact with all elements of digital content. This includes providing multiple ways to locate information, making functionality available via keyboard, and ensuring content doesn’t trigger seizures or physical discomfort. Thoughtful structure and logical reading flow are critical components of operability. Important items in this category include:
- Keyboard Navigation Testing
- Motion & Timing Checks
Understandable
The understandable principle addresses how clearly content can be comprehended by all users. This involves using plain language, consistent navigation, and clear instructions. Readable text, predictable functionality, and error prevention mechanisms help users avoid and correct mistakes while interacting with digital content. Some essential aspects to consider here are:
- Alt Text and content review for readability with proprietary tool (PLAIn Index) and readability formulas including Flesch and Kincaid’s formulas
- Language validation with Adobe InDesign’s Language Tools
Robust
Robustness ensures content remains accessible as technologies evolve. This includes creating content that’s compatible with current and future user tools, following web standards, and providing sufficient information for assistive technologies to accurately present the content. Thorough testing across platforms and formats helps maintain accessibility over time. A few key items include:
- Code Validation of URIs with W3C CSS Validator
- Cross-Platform Testing with aXe Core
- PDFs specific verification with Adobe Full Check
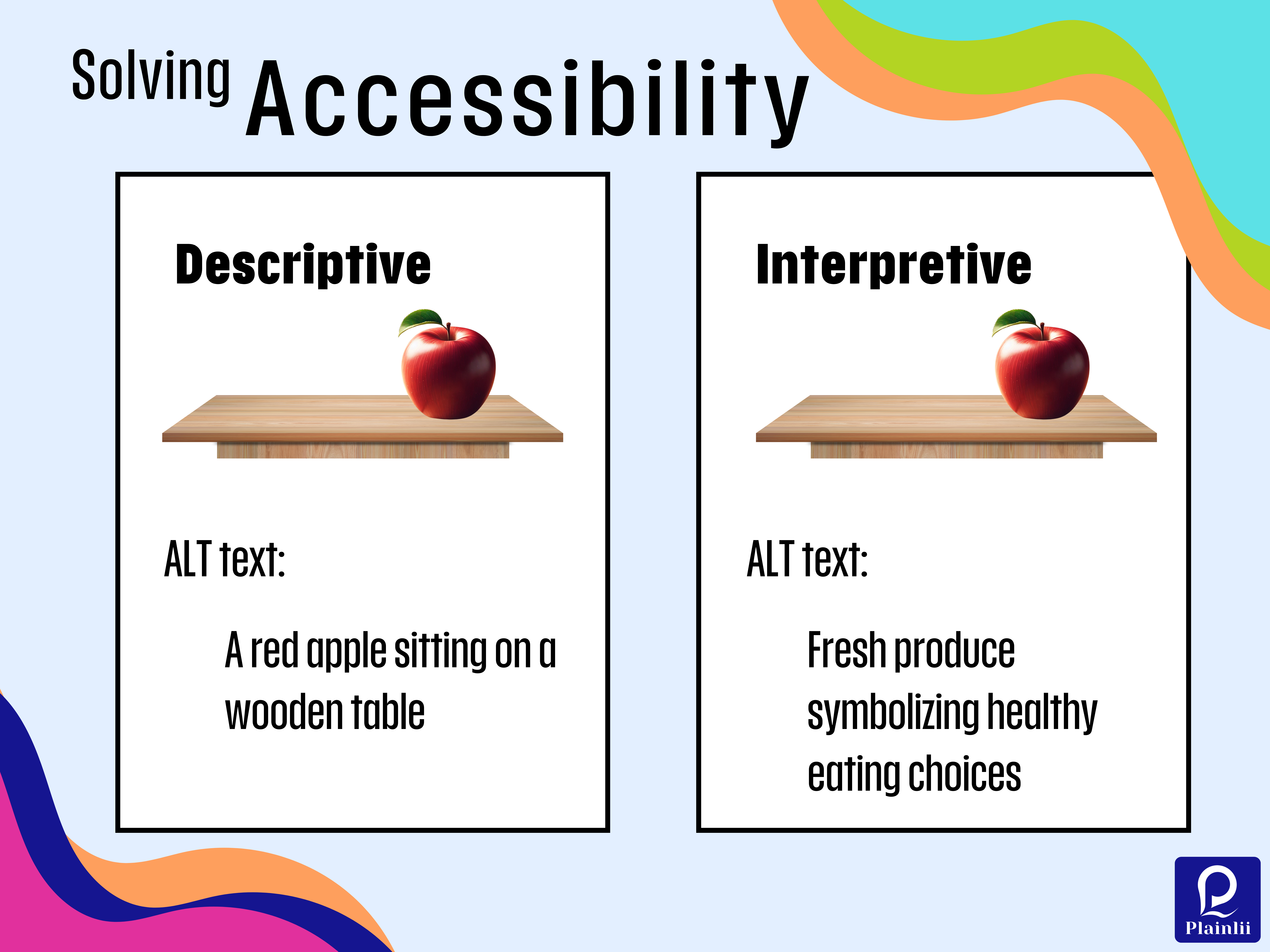
A Case Study: Alt Text
When creating alt text for images, content creators must navigate the spectrum between interpretive and descriptive approaches. Descriptive alt text focuses on objectively capturing what appears in an image—colors, shapes, people, objects, and their spatial relationships—without subjective analysis. For example, “A red apple sitting on a wooden table” provides clear visual information. In contrast, interpretive alt text conveys the image’s meaning, purpose, or emotional impact, such as “Fresh produce symbolizing healthy eating choices.”
The best approach often depends on context: educational or technical materials typically benefit from precise descriptions, while marketing content might require interpretation of mood or brand messaging. Effective alt text strikes a balance—providing enough concrete details for users with visual impairments to understand what they’re missing, while also conveying the image’s significance to the surrounding content.

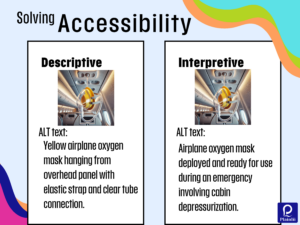
Deciding between these approaches is key when addressing safety information, as shown in the following example about an airplane oxygen mask.

Organizations should develop consistent guidelines that help content creators decide when to be primarily descriptive versus when interpretation adds necessary value for full comprehension.